What is WebP?
WebP is an image file format developed by Google intended as a replacement for JPEG, PNG, and GIF file formats. It supports both lossy and lossless compression, as well as animation and alpha transparency. Learn details on Wikipedia.
Why use WebP?
Using WebP, webmasters and web developers can create smaller, richer images that make the web faster. WebP lossless images are 26% smaller in size compared to PNGs. Learn details on Google.
Using WebP, website can get a higher PageSpeed score. When testing in Google PageSpeed, we can see this if the website still using JPEG, PNG and GIF file formats. ‘Serve images in next-gen formats’ – ‘Image formats like WebP and AVIF often provide better compression than PNG or JPEG, which means faster downloads and less data consumption.’ Using WebP, we can increase the Google PageSpeed score.

How to use WebP in WordPress?
EWWW Image Optimizer
- Install and activate the plugin
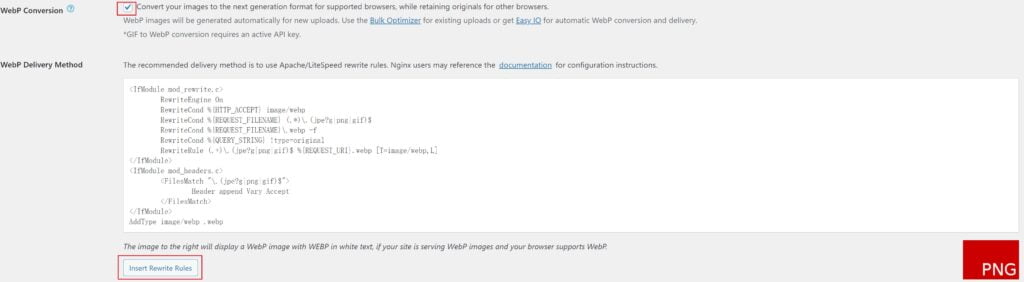
- Go to Settings->EWWW Image Optimizer, check the ‘WebP Conversion’ option, and ‘Insert Rewrite Rules’.
- If success, the red ‘PNG’ will become green ‘WEBP’.


The plugin will auto generate WebP for new uploaded images, while you can bulk generate WebP for old images in Media->Bulk Optimize.
Converter for Media
- Install and activate the plugin
- Go to Settings->Convert for Media
- Configure the supported directories, or bulk convert images.

Another easy to use plugin to convert images into WebP format. This plugin also supports AVIF format which allows you to achieve even higher levels of image compression, and the quality of the converted images is better than in WebP. But this feature is in Pro version only.
LiteSpeed Cache
- Install and activate the plugin
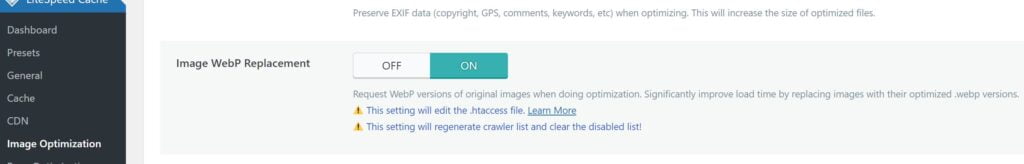
- Go to Wp-admin->LiteSpeed Cache->Image Optimization, turn the ‘Image WebP Replacement’ ON.
- In Wp-admin->LiteSpeed Cache->General, we need to request a free domain key to use the QUIC.cloud online services.

It’s a bit inconvenient to use LiteSpeed Cache plugin to generate WebP, but if the website is using LiteSpeed Cache to handle cache, then this is a good choice to avoid install multiple plugins.
ShortPixel Image Optimizer ( Only recommend for AVIF image )
- Install and activate the plugin
- Go to Wp-admin->Settings->ShortPixel->Advanced, check ‘Create AVIF versions’ option.

There are 100 free credits each Month, which means you can create 100 AVIF images at most per month. It’s not a good idea to use this plugin to generate WebP images, but it’s okay to generate AVIF images for small websites using their FREE plan. Upgrade or buy more credits to generate more AVIF images.
Conclusion
I recommend use ‘EWWW Image Optimizer’ or ‘Converter for Media’ for WebP conversion. Use ‘LiteSpeed Cache’ to generate WebP if you are also using this plugin for cache. ‘ShortPixel Image Optimizer’ is recommended for AVIF image conversion in WordPress.